![]() Inkscape, tu ilustrador de cabecera
Inkscape, tu ilustrador de cabecera
Observatorio de tecnología educativa nº 57

El autor de este artículo...
Francisco Durán Ceacero es profesor de Matemáticas y Jefe de Estudios en el centro bilingüe IES Fray Luis de Granada. Licenciado en Matemáticas desde 1994, tiene el Diploma de Estudios Avanzados en la línea de investigación Etnomatemáticas. Ha impartido y recibido muchos cursos de formación sobre el uso de las TIC en la docencia. Ha coordinado varios proyectos Erasmus+ sobre multiculturalidad, aprendizaje basado en proyectos, gamificación, estudio de otros sistemas educativos y uso del móvil en la enseñanza.
Cada año, desde hace cinco, imparte uno de los proyectos Profundiza de la Junta de Andalucía, relacionados con las matemáticas recreativas, el arte y los juegos.
Tiene 22 años de experiencia en la enseñanza pública en Andalucía. Actualmente cursa el grado de Historia del Arte por la UNED.
En su sitio web están todas las ilustraciones de este artículo y muchas otras.
Introducción
Los dibujos, fotografías o ilustraciones son esenciales en el trabajo de un docente. Van incluidos en cada libro de texto, presentación en pantalla, apuntes, exámenes… Pero también son las propias ilustraciones, por sí solas, un recurso educativo de primer nivel, facilitando la motivación y ayudando a la comprensión de conceptos.
Por consiguiente, parece interesante crear tus propias ilustraciones, si no queremos quedarnos únicamente con las del libro de texto o las que podamos encontrar en los repositorios de la web y puedan ajustarse, con mayor o menor fortuna, a nuestros propósitos.
El software que presentamos en este artículo permitirá que tú seas el ilustrador, tomando decisiones en un entorno amigable. En otro tiempo estas soluciones sólo estaban al alcance de profesionales del diseño.
Podrás así insertar imágenes creadas o modificadas por ti, en diferentes soportes (apuntes, páginas web, exámenes, diapositivas…). Pero también podrás crear documentos finales con Inkscape, mezclando texto, gráficos y fotografías, de lo que se ofrecerán algunos ejemplos más adelante.
La herramienta
El lema de Inkscape es “Draw freely”, esto es, dibuja con libertad o dibuja a tu aire. Eso es, dicho en dos palabras, lo que puedes hacer con el software que tenemos entre manos. Y, precisamente, tras una descarga de apenas 90 MB de este software libre, tendrás en tu ordenador un completo estudio de dibujo, con reglas, pinceles, paletas de colores, lienzos apilables…
Formalmente, Inkscape es un programa de diseño vectorial, como otros que existen en el mercado tipo Adobe Illustrator o Corel Draw, aunque estos son bastante caros, mientras que aquel es completamente gratis.
El diseño vectorial es un modo de trabajo con imágenes digitales que funciona, internamente, con base en ecuaciones, no en píxeles. Este funcionamiento es transparente para el usuario, que lo que en realidad nota, respecto a otros tipos de software de tratamiento de imágenes o de dibujo, es que no hay pérdida de resolución, independientemente del nivel de zoom al que se someta a la imagen o el tamaño del soporte en el que vaya a ser proyectada o impresa.

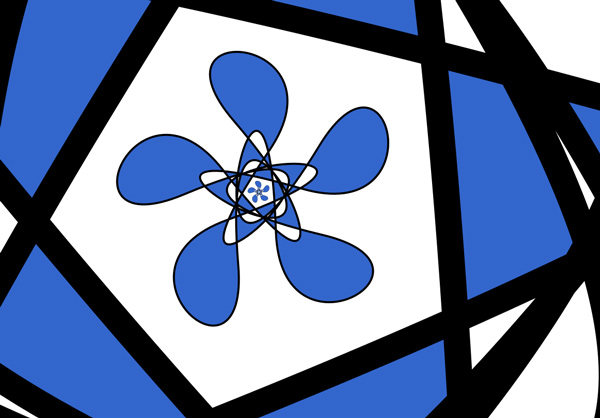
Así, por ejemplo, podemos dibujar esta flor:
que contiene una flor en su interior, que contiene una flor en su interior, contiene una flor en su interior… Todas ellas son exactamente iguales, sólo que a distinta escala y todas tienen la misma definición y la misma calidad dentro del programa. Una vez exportadas podríamos usarlas como icono en una app o como una gran imagen para un cartel publicitario de una fachada. El tamaño no importa.
Por lo demás, la aplicación contiene toda una gama de herramientas para diseñar todo tipo de figuras, curvas, tipografías, herramientas de clonado, paletas, filtros…
El programa genera archivos SVG, que tienen muy poco peso y contienen toda la información necesaria sobre el diseño, disposición de los elementos, color, tipografías… Esos archivos se visualizan en pantalla, en un lienzo que puede imprimirse tal cual, una vez finalizado el diseño. Por otra parte, también puede exportarse ese lienzo o parte de los objetos que contenga. Los archivos así generados tienen formato PNG, muy conveniente, pues alberga un canal alfa (puede contener píxeles transparentes) y ocupa también muy poco espacio en disco.
Primeros pasos
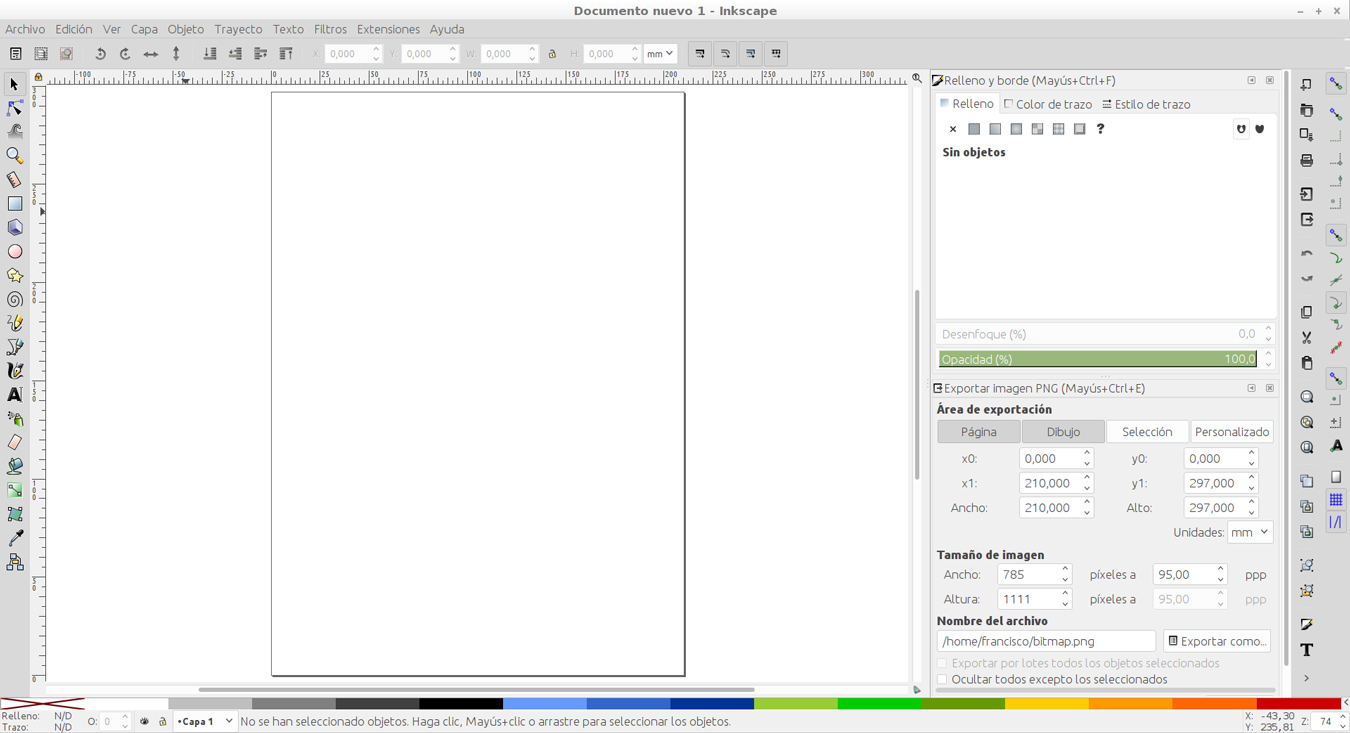
Lo primero que aparece cuando abrimos Inkscape es un lienzo en blanco.

En la configuración por defecto aparece, a la izquierda, una paleta de herramientas básicas: Cuadrados, círculos, polígonos, espirales… Una vez seleccionada una de ellas, veremos aparecer una nueva paleta horizontal con opciones contextuales, esto es, que varían según sea esa primera herramienta seleccionada.
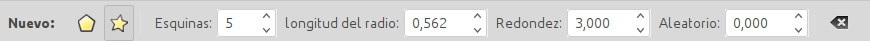
Por ejemplo, si seleccionamos la herramienta “crear estrellas y polígonos”, aparece la siguiente barra que nos permite decidir cuántos vértices tendrá ese polígono, si será redondeado y otras opciones. Con esa herramienta está creada la flor de más arriba.

Buena parte de esas opciones pueden cambiarse también en el propio lienzo, arrastrando unos cuadritos (manejadores) que aparecen para cada objeto. Lo mejor es experimentar con ellas, divertirse con la ingente cantidad de formas que pueden dibujarse y comprender así sus posibilidades.
Respecto al color, tenemos una paleta horizontal en la parte inferior de la ventana, que puede cambiarse con la flecha de la derecha para incluir otras gamas diferentes. Colorear es sencillo: tocar una figura ya dibujada y tocar el color de la paleta. Cuando decimos tocar, nos referimos a usar la herramienta “seleccionar y transformar objetos”, con forma de flecha, que nos permite tocar, mover y cambiar el tamaño de los distintos objetos dibujados en el lienzo.
También pueden colorearse los bordes e incluir degradados, transparencias e infinidad de estilos de coloreado y borde gracias al acoplable “relleno y borde”.

En el trabajo cotidiano los objetos que colocamos en el lienzo funcionan como si de objetos físicos se tratase. Podemos moverlos libremente en dos dimensiones y también colocarlos encima o debajo, unos de otros, con iconos especiales.
También es posible recortar trozos de los mismos, generar nuevos objetos como unión o intersección de otros, agruparlos, trabajar por capas…
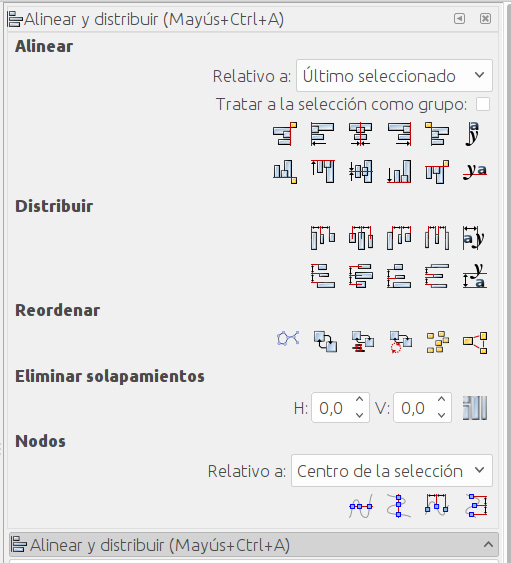
La organización precisa de los objetos: alineación dentro de la página, distribución a lo largo de una línea, ordenamientos… también es posible gracias al acoplable “alinear y distribuir”.

Por otra parte, es posible incorporar a nuestro diseño textos de cualquier longitud, tipografía, tamaño, color y formato. Estos bloques de texto funcionan como objetos rectangulares que pueden moverse también libremente dentro del lienzo. Y aquí no presentan los inconvenientes que aparecen en los procesadores de textos, cuando al incorporar imágenes resulta difícil organizar los elementos con precisión.
Basta con estos primeros pasos para poder realizar numerosas creaciones, de las que se verán muchos otros ejemplos más abajo.

Explicación del uso en el ámbito educativo

Supongamos, por ejemplo, que queremos diseñar un carnet. Los hay de todo tipo en nuestro oficio: de puntos por determinados logros, de biblioteca, de pertenencia a clubs, de roles de un trabajo en grupo, un “carnet de calculista”…
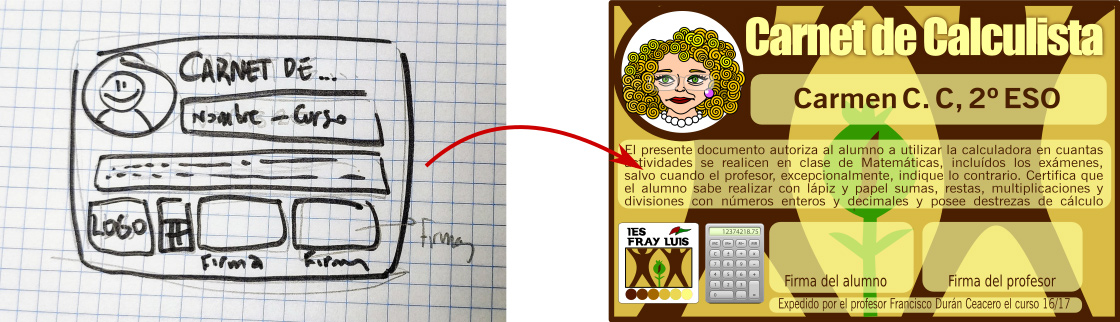
Hacemos un boceto del mismo en un papel…
Y nos ponemos manos a la obra para digitalizarlo.
Deseo un espacio redondo para poner una imagen, algunos rectángulos, texto que explique de qué se trata o qué privilegios otorga… En suma, tengo en mente (o en el papel) un diseño que puede trasladarse con relativa facilidad a Inkscape.

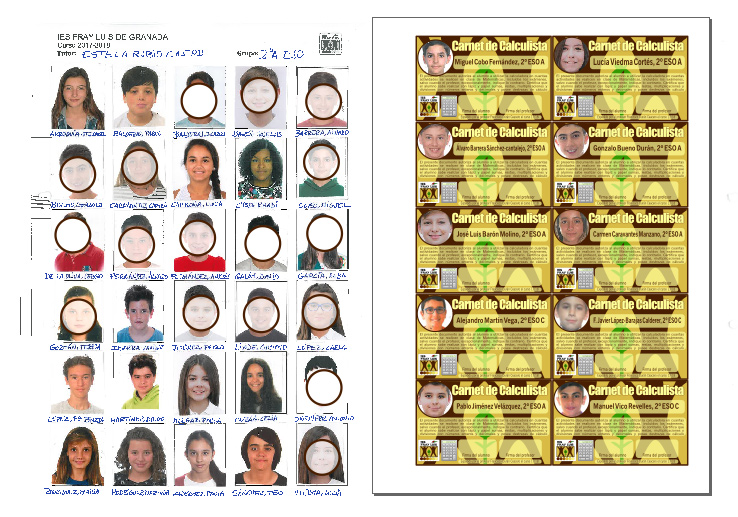
Una vez satisfecho con tu diseño, puedes clonarlo y disponerlo para la impresión, por ejemplo:


Por cierto, tanto la caricatura, como el logotipo del instituto mostrados más arriba están también hechos con Inkscape.
Estos son otros ejemplos más sencillos de carnets para asignar roles dentro de un trabajo en grupo. En ellos se han incorporado otros diseños vectoriales (algunos de los iconos) descargados de un repositorio libre en internet (ver la sección de enlaces).

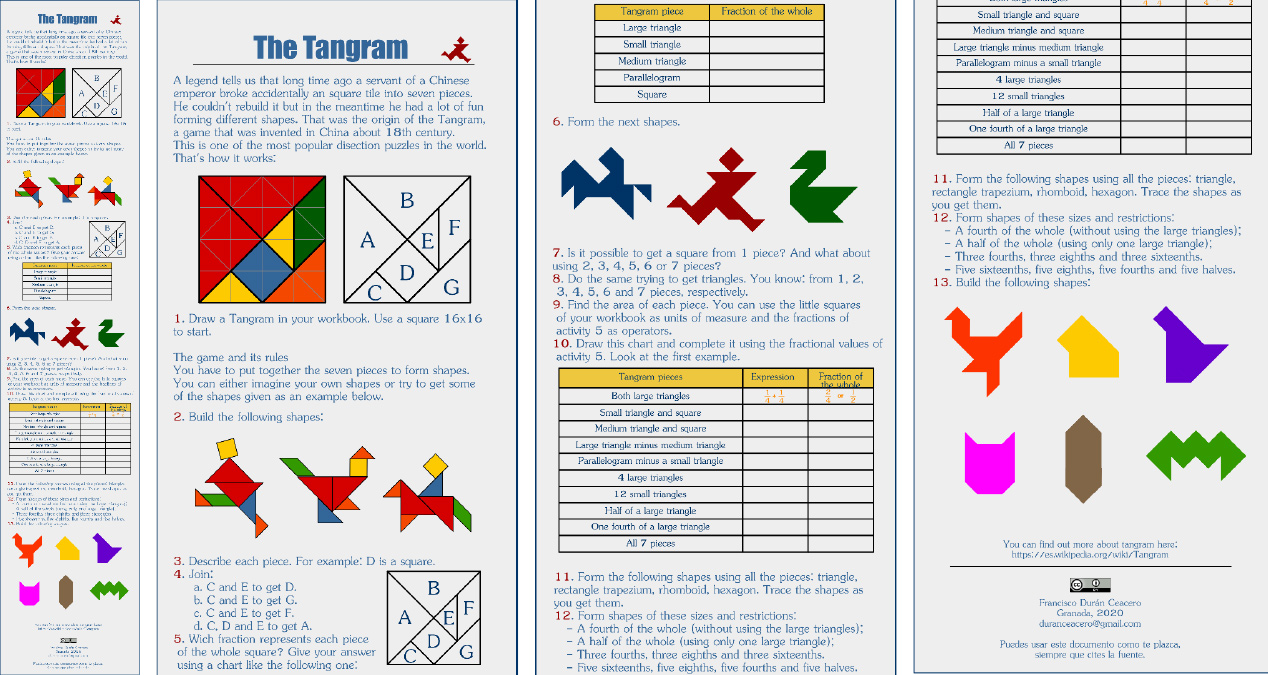
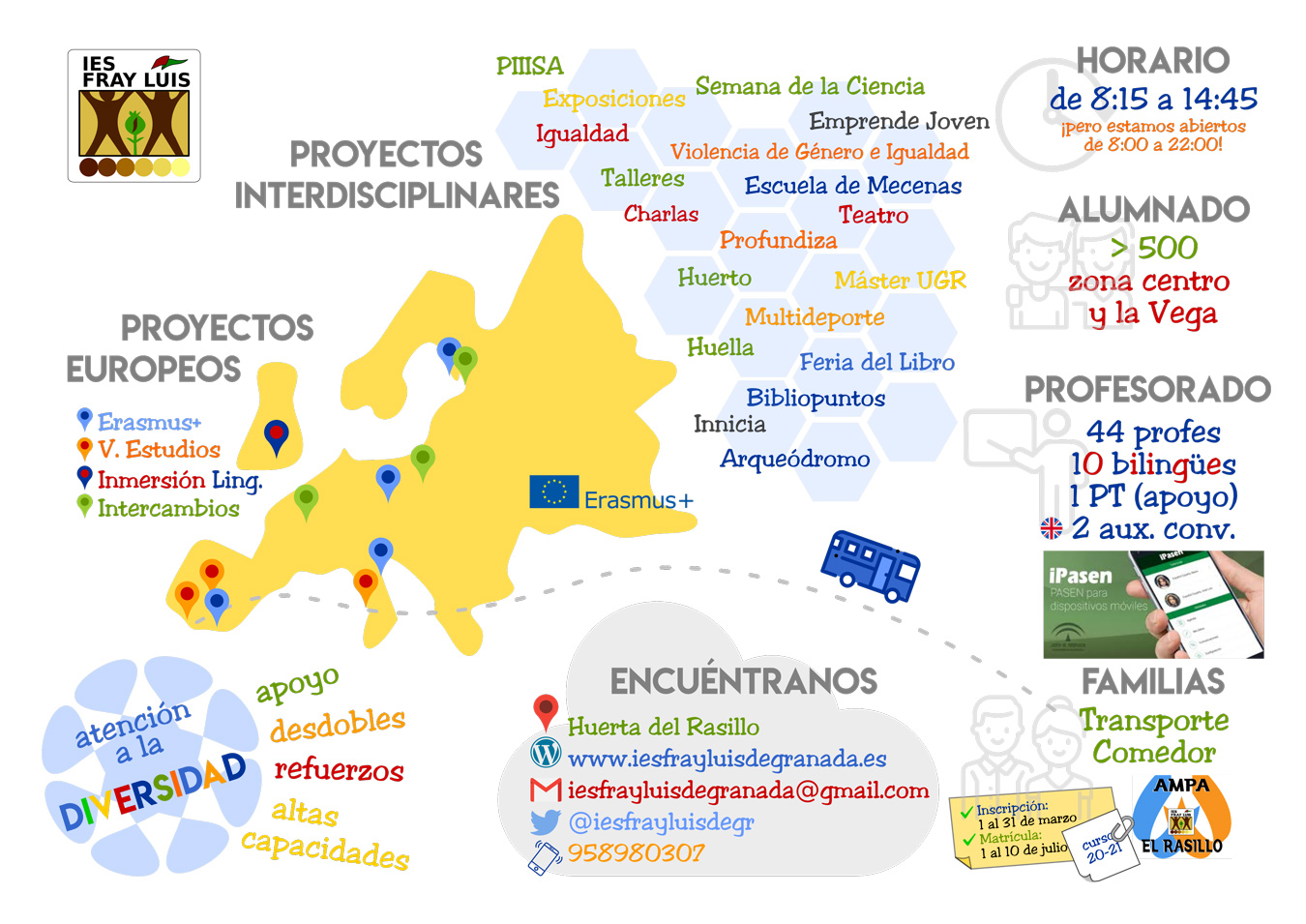
En otras ocasiones lo que se necesita es un póster, un tríptico o un mapa conceptual. Una imagen, en suma, que contiene información sintetizada de forma esquemática y atractiva. La posibilidad de incluir texto, flechas, todo tipo de formas e incluso, imágenes externas, hacen a Inkscape completamente apropiado para ello.


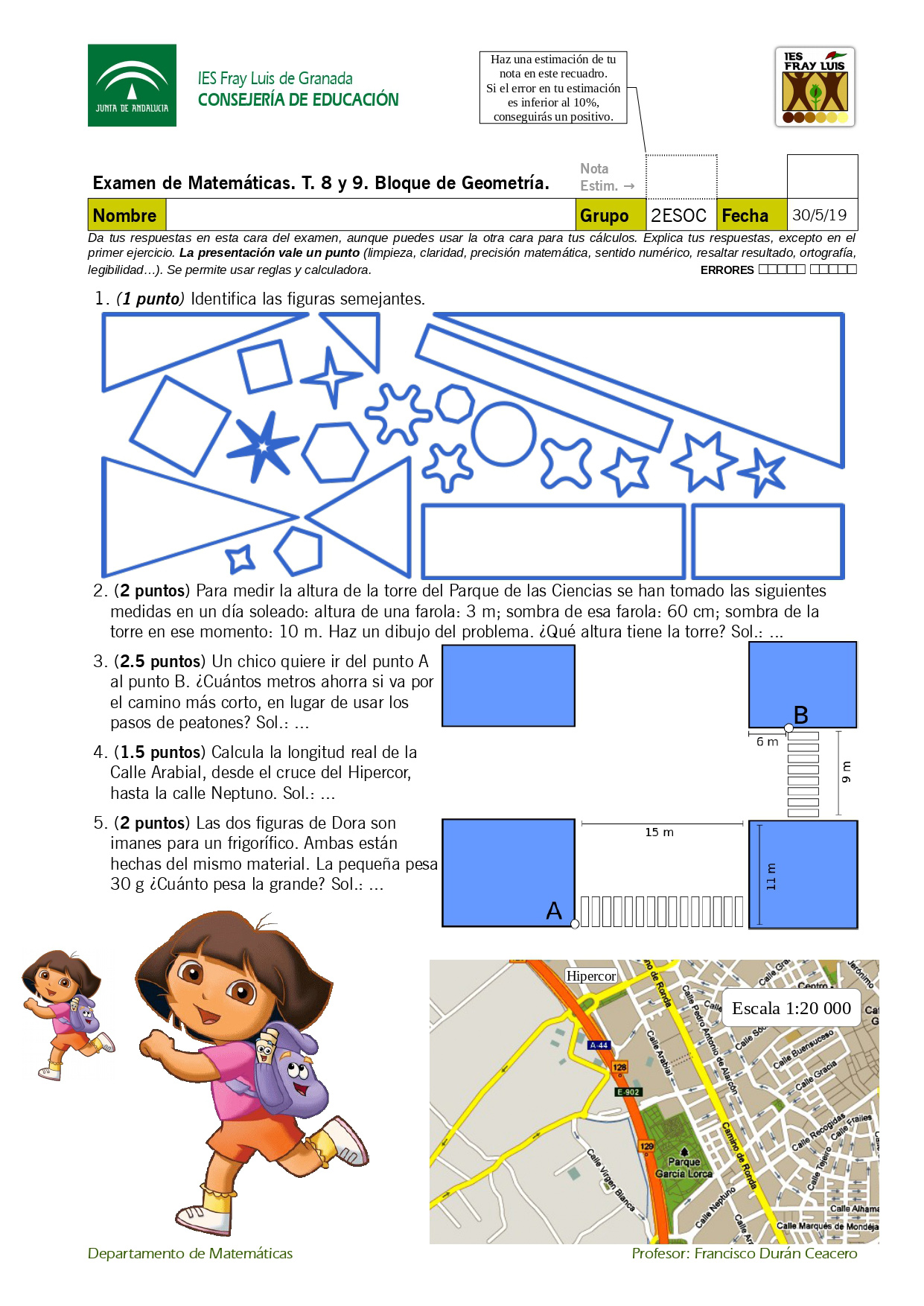
Finalmente, añadamos una imagen a un examen o unos apuntes. Para ello, la diseñamos con Inkscape, la exportamos con la herramienta correspondiente (recordemos que el formato de salida es PNG) y la incrustamos en nuestro examen o apuntes sin temor a que los objetos que incluye la imagen se muevan o interfieran con el texto.

La curva de aprendizaje del programa es lenta, al menos, hasta llegar a un dominio avanzado del mismo. No obstante, los primeros pasos: pintar – transformar – organizar, son sencillos, una vez que nos acostumbramos a la ubicación de sus herramientas principales y diferentes opciones.
Por otra parte, las posibilidades a extraer del programa dependen, en gran medida, de la creatividad del usuario, por lo que los frutos pueden obtenerse desde el mismo inicio del aprendizaje, incluso con un conocimiento muy escaso del software.
El programa es software libre y está disponible para cualquier sistema operativo (Linux, Windows y MacOS). Por supuesto, es gratuito y admite el añadido de plugins, paletas y otras extensiones creadas por los usuarios.
Metodología y didáctica aplicada
La versatilidad de esta herramienta permite su uso transversal y longitudinal a lo largo de muy diversas metodologías. Lo cierto es que cuesta encontrar situaciones didácticas donde no pueda resultar de utilidad.
En este apartado veremos un buen número de ejemplos que pueden aplicarse a distintas metodologías. Los ejemplos se explican por sí solos, con la propia imagen, por lo que se aporta una explicación muy breve.
Gamificación
Resulta muy interesante en este campo, pues con frecuencia es necesario diseñar instrucciones, tableros de juego, piezas, …

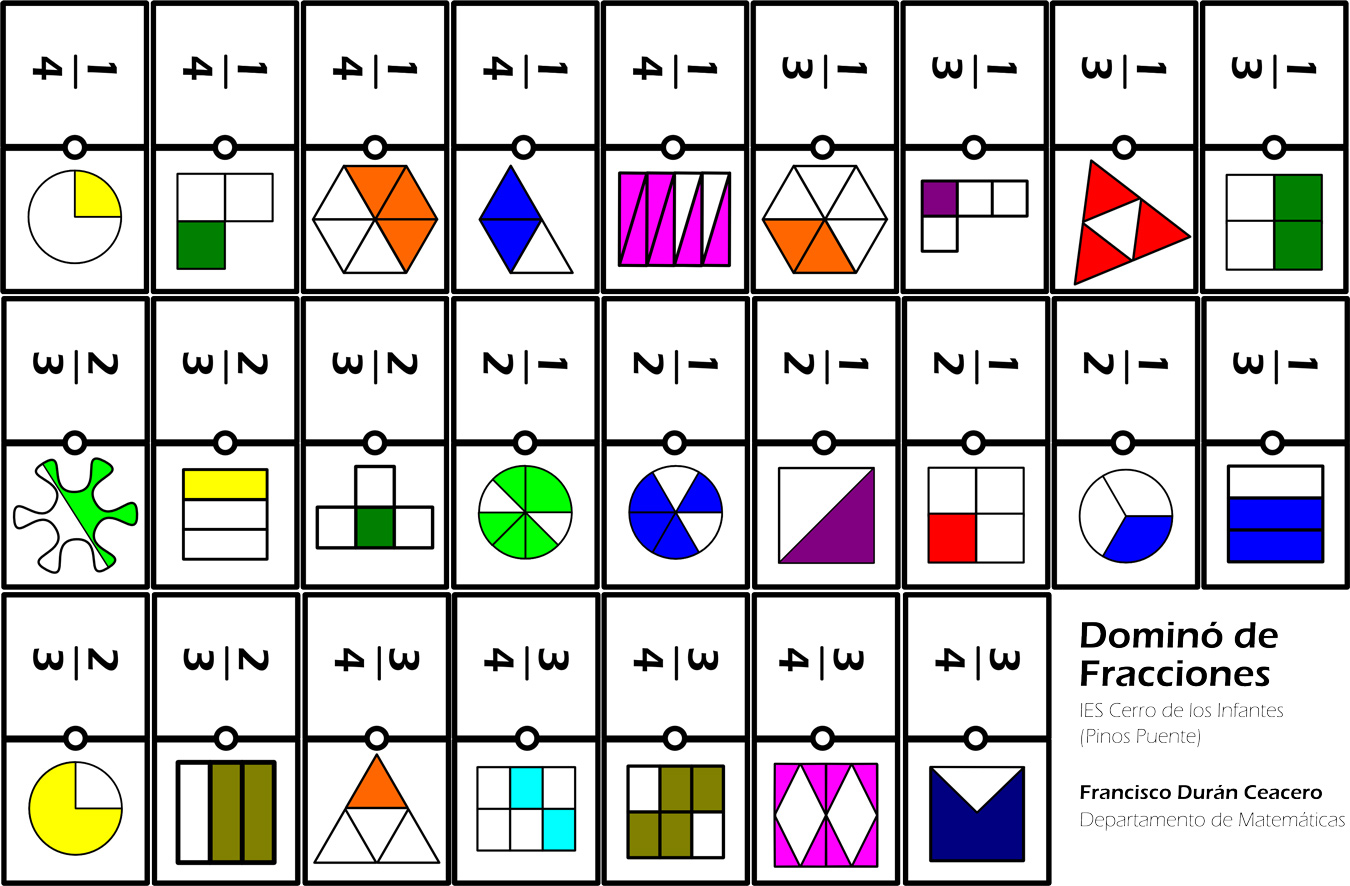
De un modo similar se construirían juegos de memorización tipo flashcards.

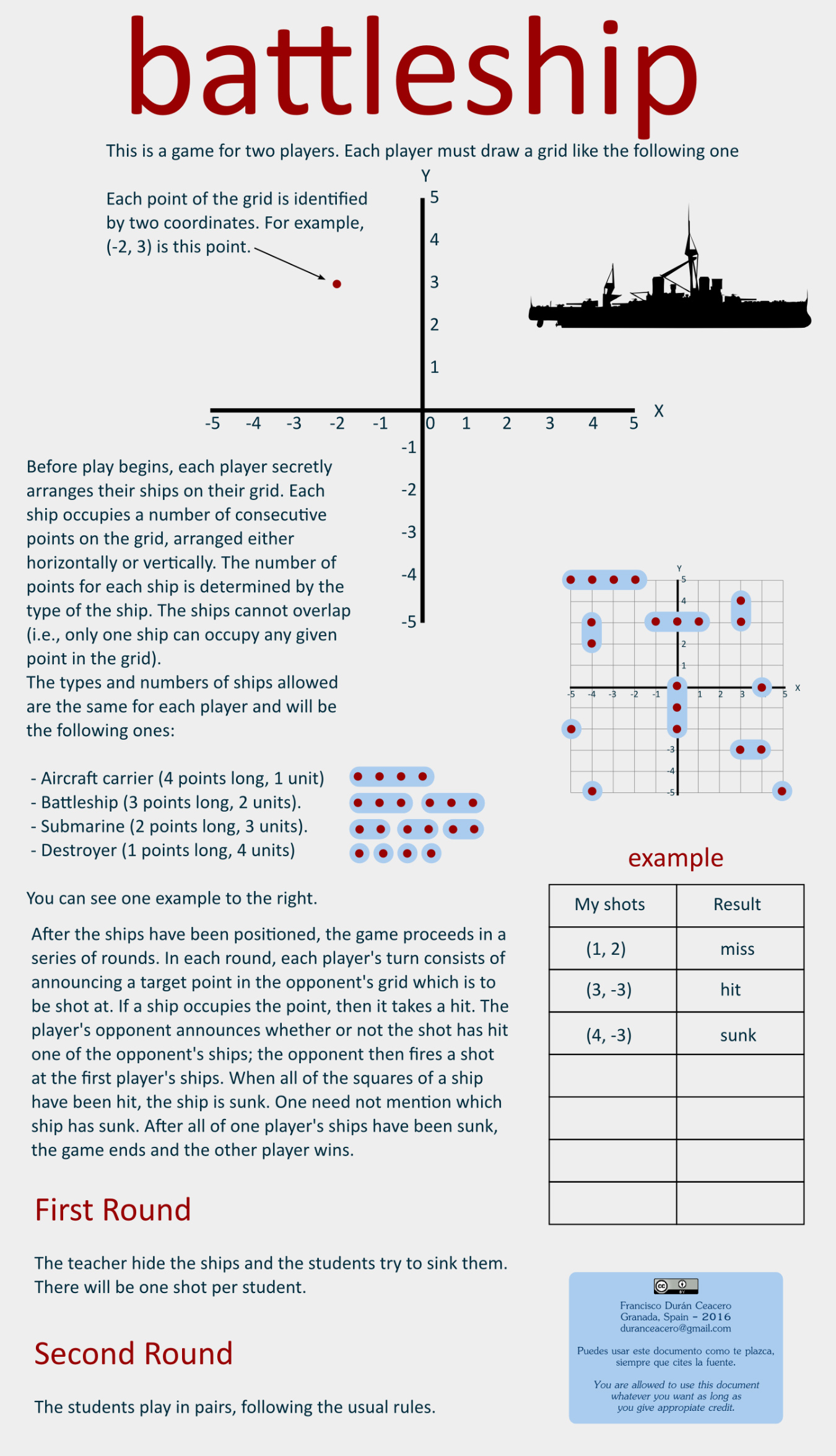
Este es otro ejemplo de plantilla de instrucciones para el clásico “batalla naval”, modificado para el aprendizaje de coordenadas cartesianas. La silueta del barco está descargada de un repositorio gratuito e incrustada en el propio documento.
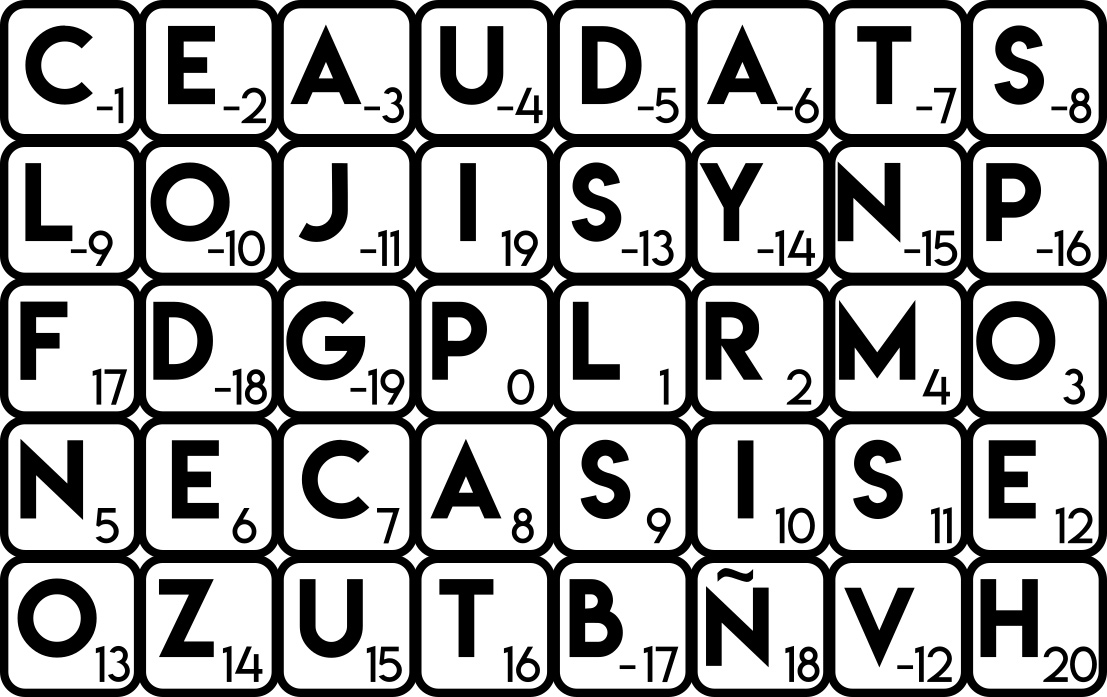
Sopas de letras, scrabble… estas plantillas para troquelar las piezas pueden diseñarse con la herramienta de clonado en mosaico, presente en Inkscape. La de la imagen, concretamente, se usa para formar nombres de matemáticos con las letras que van consiguiéndose tras la resolución de ecuaciones (cada solución te permite ganar una letra de la palabra escondida).


Y a continuación, algunos ejemplos de fichas sencillas para algunos juegos elaboradas a partir de las herramientas básicas “rectángulos y cuadrados”, “círculos y elipses”, “estrellas y polígonos” y “espirales”.
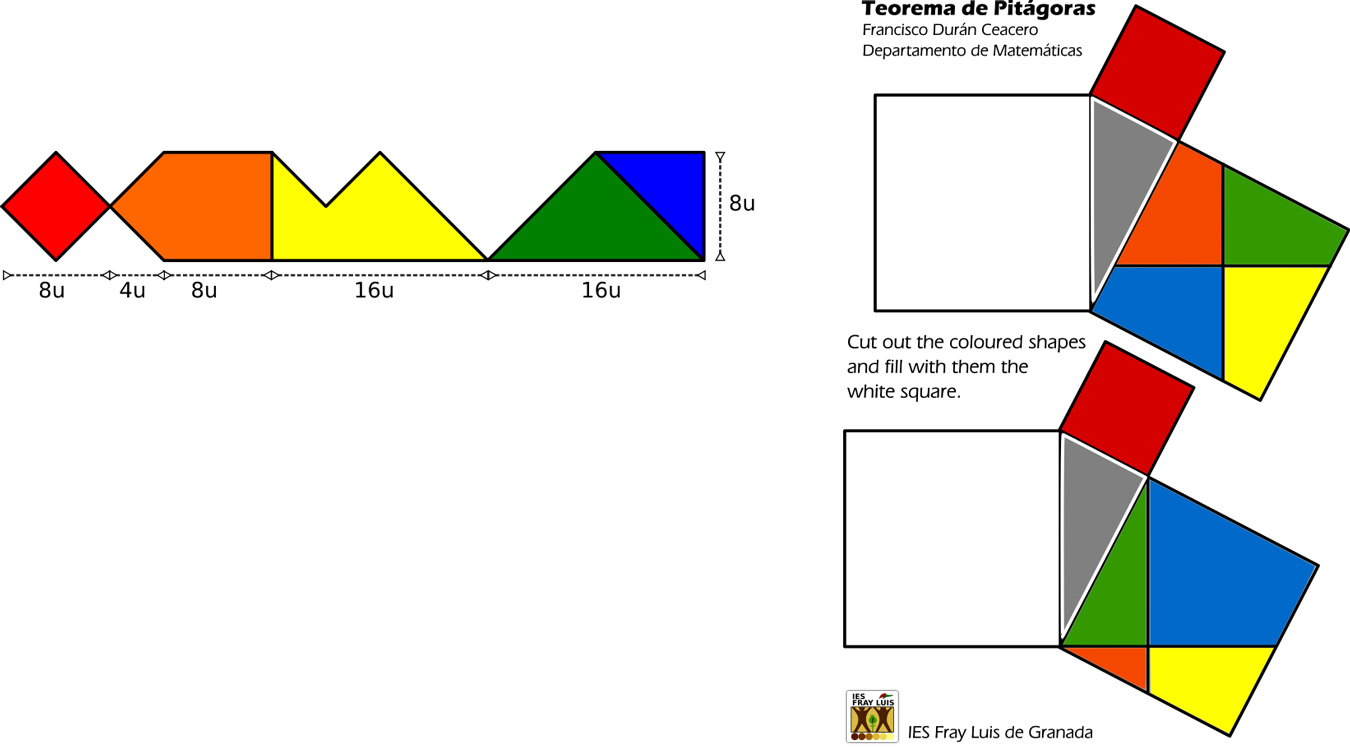
Puzles

Webquests, cazas del tesoro o “escape rooms”

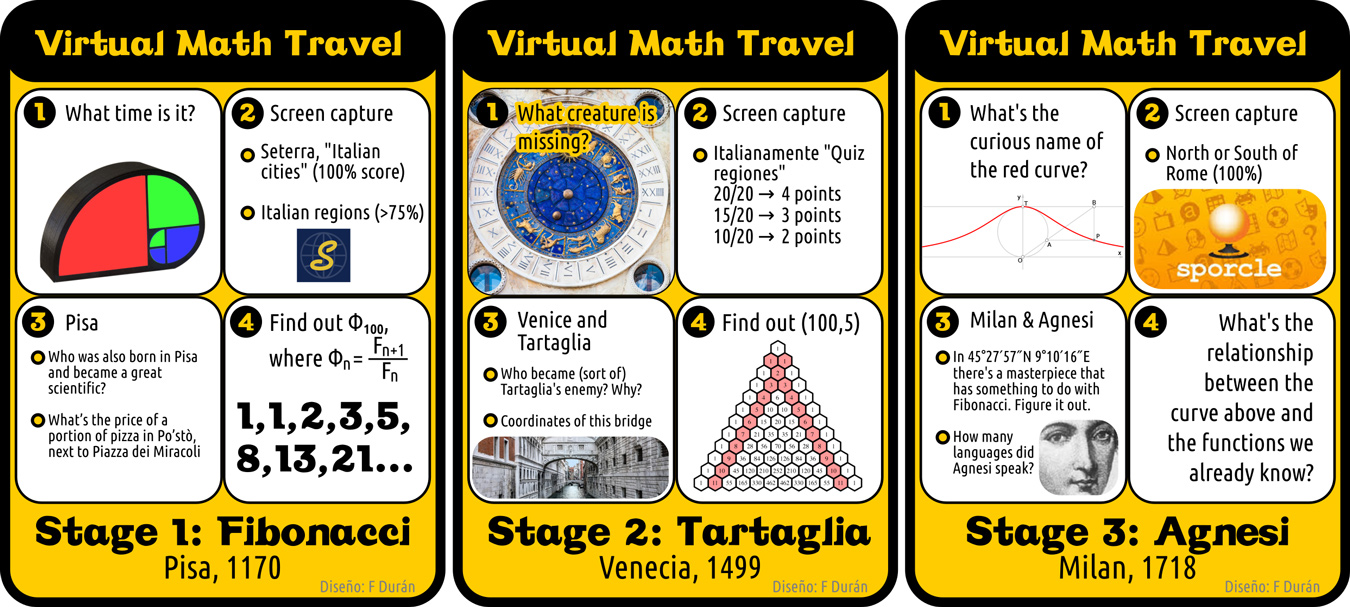
Estas tarjetas forman parte de una webquest que se realizó durante el confinamiento del último trimestre de 2020. Mi alumnado se quedó sin su viaje de estudios a Italia y esta fue una forma de viajar virtualmente, mientras se aprendía matemáticas.
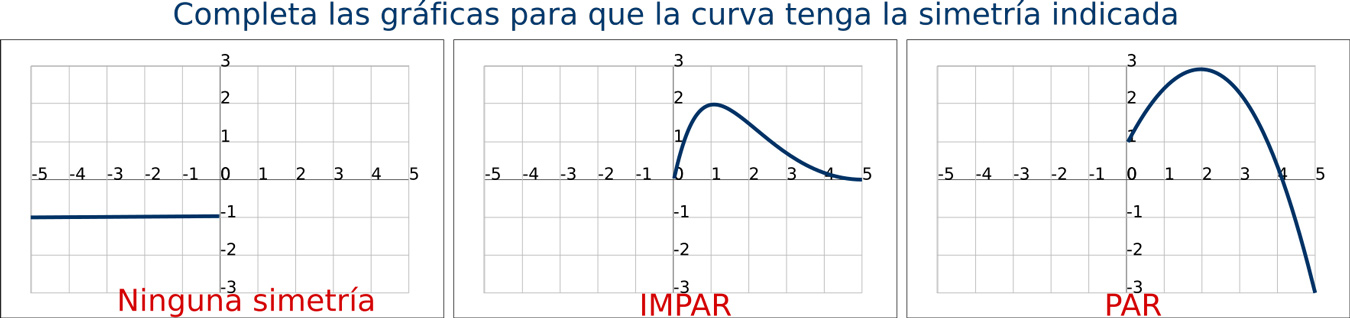
Fichas rellenables

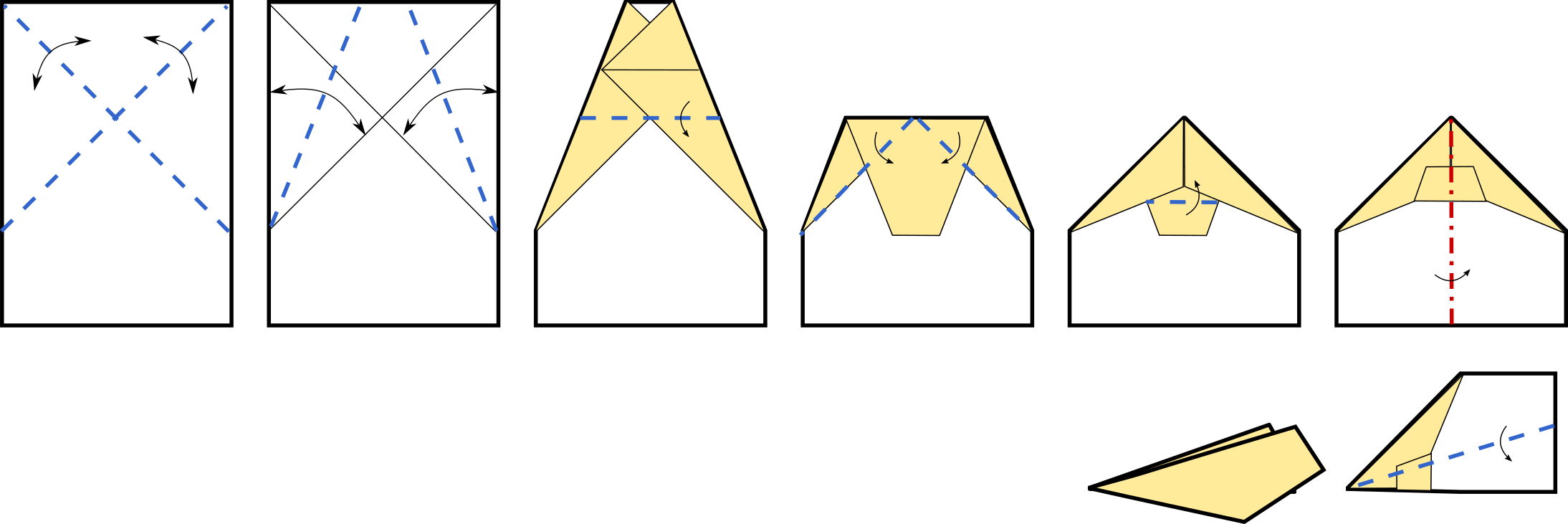
Instrucciones visuales

Las flechas son líneas cuyos extremos pueden escogerse entre una amplia variedad de opciones, en la ficha “Estilo de trazo”, del acoplable “relleno y borde”.
Soporte visual para determinados contenidos


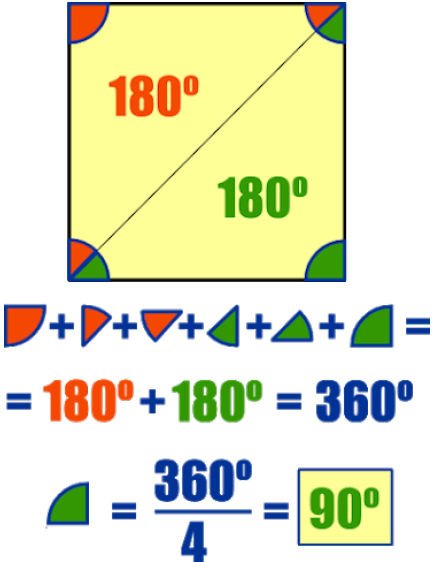
Los ángulos se dibujan con el modificador de la herramienta “crear círculos, elipses y arcos”. Si el manejador (circulito blanco) se arrastra por fuera del círculo, se crea un sector circular; si se arrastra por dentro, un segmento circular o un arco (si el relleno es transparente).
Tarjetas de conceptos
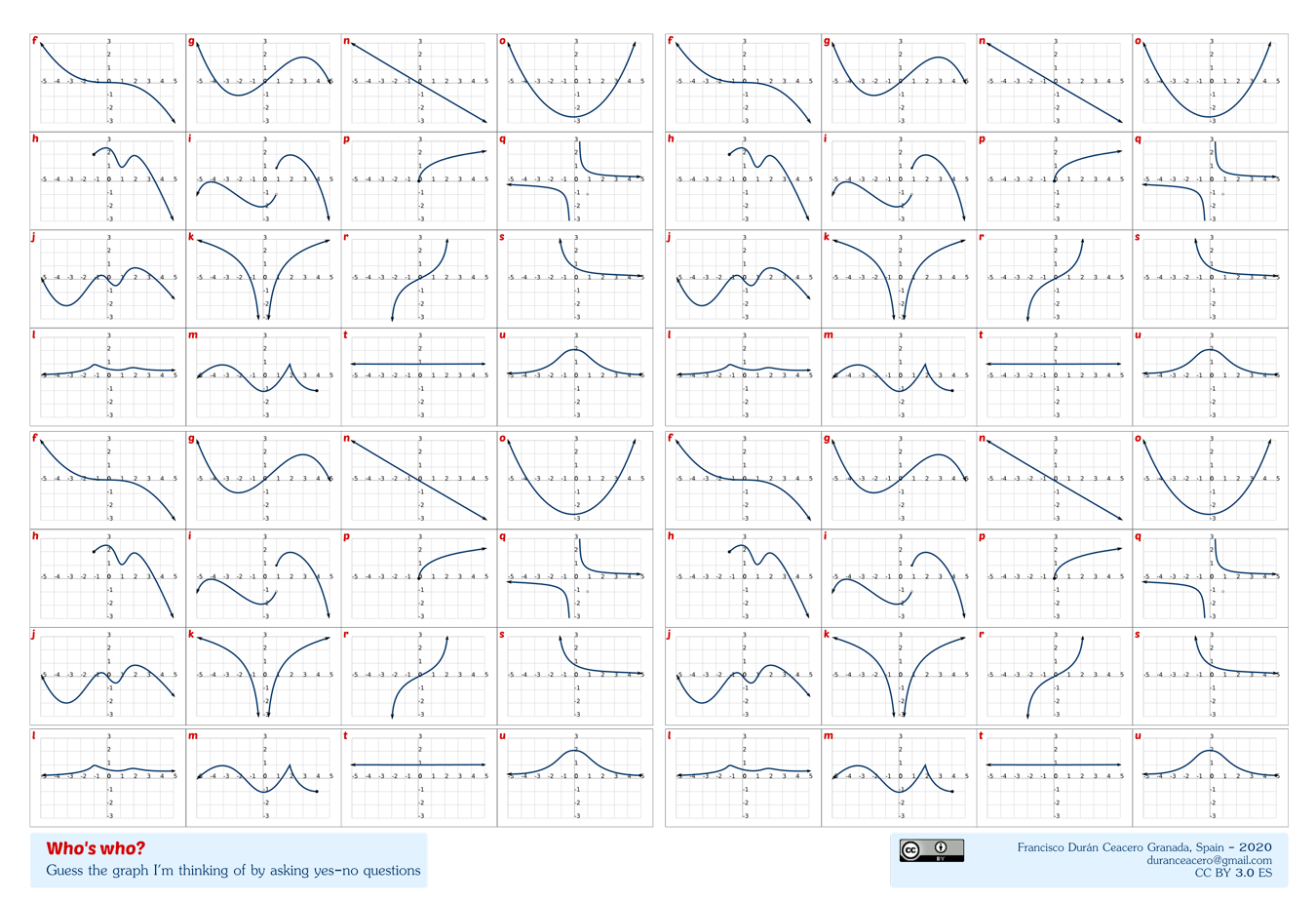
Como ya se mencionó antes, el programa es muy útil para elaborar tarjetas con conceptos. El caso que se muestra a continuación se usa para el famoso juego “¿Quién es quién?” Hay que averiguar en qué concepto se está pensando mediante preguntas a las que puede responderse sólo con “Sí” o “No”.
Las gráficas están dibujadas con la herramienta “Dibujar curvas de Bezier y líneas rectas”. La cuadrícula, con la extensión “Generar —> Rejillas…”.

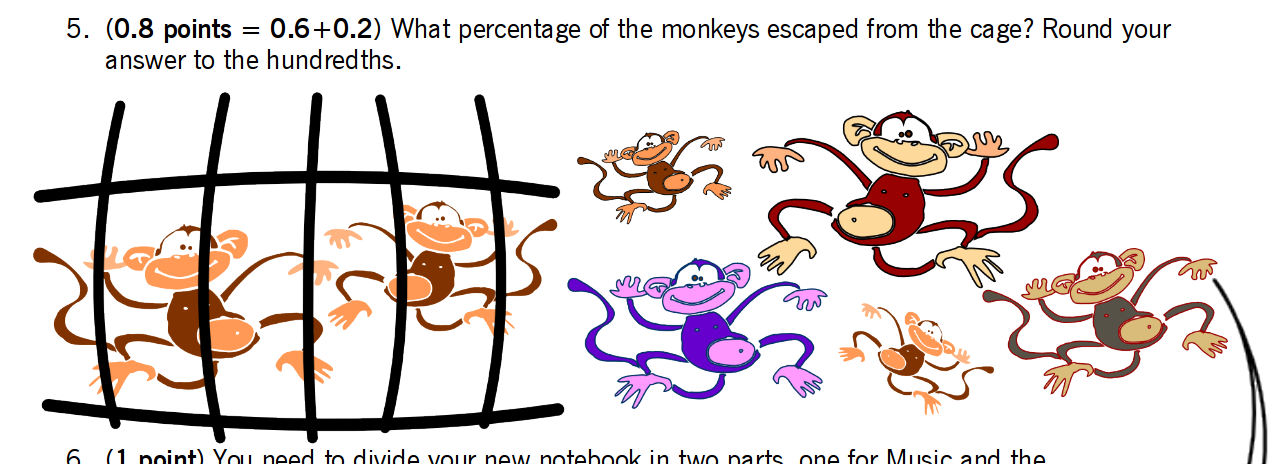
Monos en exámenes 😉
El dibujo del mono se hizo en papel. Luego se escaneó e importó al programa. Una vez en el lienzo de Inkscape es posible transformar un dibujo en un trazo con la herramienta “Trayecto —> Vectorizar mapa de bits”. El dibujo así transformado se convierte en un elemento de Inkscape cuyos trazos, colores, bordes, tamaño… pueden modificarse a discreción.

Carteles y otras ilustraciones
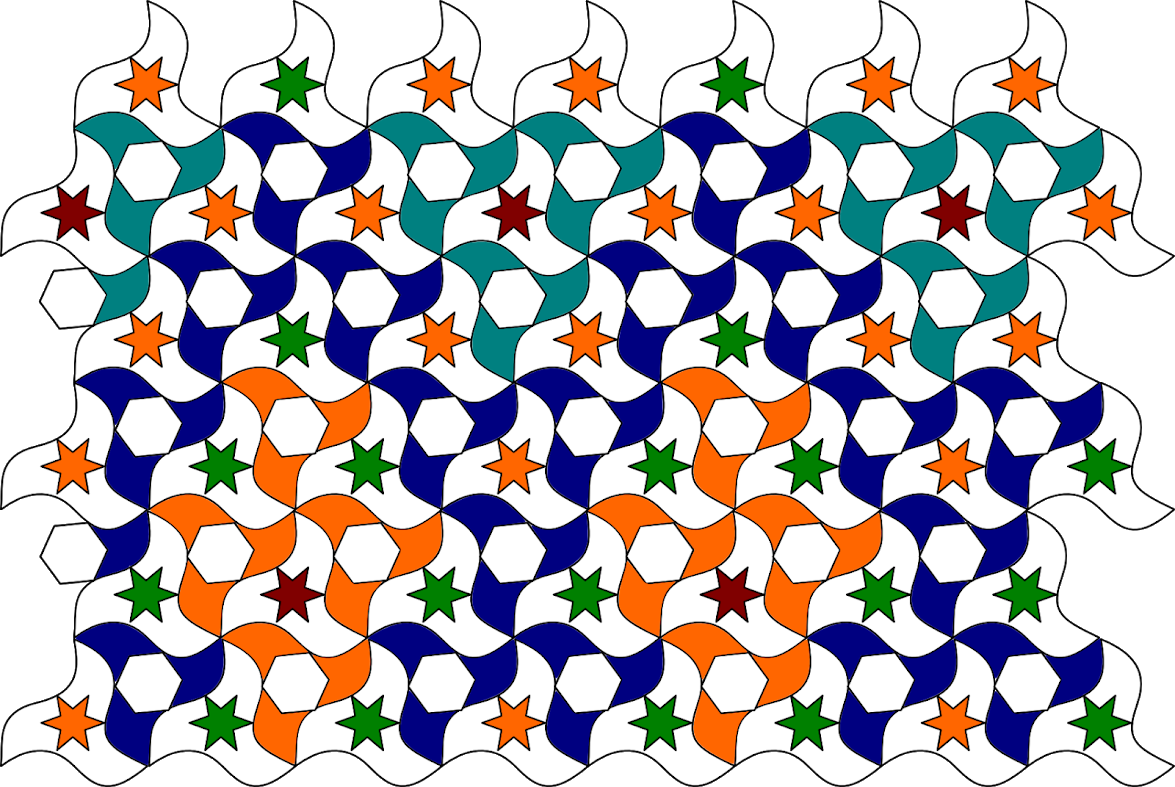
Ejemplo de mosaico creado con una combinación de herramientas y la opción de menú “crear clones en mosaico…” A la derecha, se usa el mosaico como fondo de un cartel para una exposición en el instituto.


Imagen corporativa de un proyecto
Pósteres, iconos, banners, tarjetas… Todas estos elementos que forman parte de la imagen corporativa de nuestro centro o nuestro departamento, pero también de cualquier proyecto que se inicie junto a nuestro alumnado, se realizan también con Inkscape.





Valoración personal
A lo largo de este artículo se han ofrecido numerosos ejemplos que no son sino una pequeña muestra de las posibilidades que ofrece el programa Inkscape.
Este software se ha convertido para mí en una herramienta imprescindible. Se trata de uno de los primeros programas que instalo cuando cambio de equipo y no puedo concebir el diseño de mis actividades como docente sin su ayuda. Para el profesorado, una de cuyas labores más importantes es la comunicación, se convierte en una herramienta que, por el soporte visual que puede proporcionar, añade atractivo y énfasis a los conceptos y favorece la motivación y la comprensión.
Todo ello podría decirse, en general, del uso de imágenes en la enseñanza. Sin embargo, con Inkscape nos convertimos en protagonistas del diseño de nuestros recursos, podemos sortear determinados intereses editoriales y adaptamos los contenidos a nuestro contexto educativo.
Es, finalmente, divertido para quienes disfrutan con el diseño y el dibujo y estimula nuestra creatividad como docentes.
Recomendación final
Mi recomendación para el profesorado interesado al usar este programa es, valga la obviedad y la redundancia: usarlo. Desde el principio es posible realizar todo tipo de dibujos y sólo a base de “trastear” entre sus herramientas iremos acomodando sus posibilidades a nuestras formas de hacer.
Por otra parte, existe un gran número de tutoriales en Youtube, casi para cada pequeña tarea que pueda hacerse con el programa. Hay también blogs, manuales en la web y documentos en PDF imprimibles. Si, por otra parte, se desea un aprendizaje más metódico, riguroso y profundo, el software contiene una sección de ayuda con pequeños tutoriales guiados, en forma de archivos del propio Inkscape, esto es, aparecen sobre el propio lienzo y son manipulables. Por no hablar del manual, enlazado también en ese mismo menú de ayuda, que recorre exhaustivamente todas las posibilidades del programa.
Hay algunas alternativas a Inkscape, pero son demasiado caras. Sirvan como ejemplo los precios de Illustrator (24.19 €/mes) o Coreldraw (329 €/año) en octubre de 2020. Otras alternativas gratuitas, como Canva, permiten hacer un diseño rápido de un póster, por ejemplo, pero restringen muchísimo nuestras posibilidades.
En suma, tenemos un software gratuito que se adapta a nuestras necesidades en el diseño de imágenes y cuyos límites sólo los pone nuestra creatividad. Así que, “Draw freely!”
Información y materiales complementarios
- Inkscape.org Web del programa, donde puede descargarse y accederse a foros, galerías, tutoriales, etc.
- Manual completo en la web, por Manuel Iñarrea Las Heras, Universidad de La Rioja, España.
- Otro manual completo, más actualizado, pero en inglés. De Tavmjong Bah.
- Curso de Inkscape de Joaclint Istgud. Un poco antiguo, pero muy bueno.
- Te enseño a usar Inkscape en 15 minutos, en Youtube, por Alva Majo.
- Curso completo en youtube, por Yoney Gallardo.
- Inkscape tutorials, blog con muchos tutoriales (en inglés).
- The Book of Inkscape: The Definitive Guide to The Free Graphics Editor. Libro o e-book muy completo, por Dmitry Kirsanov.
- Paletton, ¿No sabes por dónde empezar a colorear, qué paleta viene mejor a tu proyecto? Este es un buen sitio donde encontrar esquemas de colores armónicos.
- Dafont.com, Para descargar fuentes (tipografías) complementarias para nuestros proyectos.
- Flaticon, un lugar donde descargar diseños vectoriales libres (iconos, principalmente), para incorporar a los nuestros.
Información Copyright
“Inkscape, tu ilustrador de cabecera” por Francisco Durán Ceacero para INTEF
Obra publicada con Licencia Creative Commons Reconocimiento-Compartir Igual 4.0
NIPO (web) 847-19-121-5
ISSN (web) 2695-4176
DOI (web) 10.4438/2695-4176_OTE_2019_847-19-121-5
NIPO (formato html) 847-20-116-0
NIPO (formato pdf) 847-20-115-5
DOI (formato pdf) 10.4438/2695-4176_OTEpdf57_2020_847-19-134-3
__________________
Para cualquier asunto relacionado con esta publicación contactar con:
Instituto Nacional de Tecnologías Educativas y de Formación del Profesorado
C/Torrelaguna, 58. 28027 Madrid.
Tfno.: 91-377 83 00. Fax: 91-368 07 09
Correo electrónico: cau.recursos.intef@educacion.gob.es