![]() Creando aplicaciones para móviles Android con MIT App Inventor 2
Creando aplicaciones para móviles Android con MIT App Inventor 2
Observatorio de tecnología educativa nº 12

El autor de este artículo...
Fernando Posada Prieto. Investigador, divulgador y formador en tecnología educativa para alumnado, profesorado y familias. Ha sido asesor técnico docente en innovación educativa para la Consejería de Educación de Asturias. Coordinador de proyectos de producción de recursos educativos para el Ministerio de Educación de España. Es autor, coordinador y tutor de cursos de formación a distancia del profesorado y ciudadanía sobre el uso educativo de las TIC para el MEFP, Aula Mentor y Consejería de Educación de Asturias y Canarias. Actualmente trabaja como asesor en tecnología educativa en el Centro del Profesorado de Lanzarote desarrollando distintos proyectos de integración de las tecnologías educativas en el aula.
Introducción
Aprender a programar (pensamiento computacional) es un vector de innovación en creciente auge en el uso actual de las TIC en el aula. En algunos países y comunidades autónomas han incluido esta competencia en el currículum oficial de Primaria y Secundaria. El diseño de aplicaciones multimedia mediante programación visual resulta asequible para las edades de nuestro alumnado y muy transversal a distintas áreas curriculares: lengua, inglés, matemáticas, naturales, plástica, música, etc.

El diseño de apps para sus dispositivos móviles representa en el alumnado una evolución natural en la secuencia progresiva de aprendizaje en interacción con estos terminales. Permite que el alumnado supere el rol de simple consumidor de tecnología para convertirse en un auténtico creador digital. La elaboración de productos digitales en distintos formatos encuentra su espacio en el marco del diseño y puesta en práctica en el aula de proyectos educativos con metodología ABP (Aprendizaje Basado en Proyectos).
La producción de apps por parte del alumnado contribuye a lograr un aprendizaje más motivador, globalizado, constructivo, significativo, tecnológico y competencial. La producción digital fomenta las vocaciones científicas y tecnológicas (STEAM) y sugiere fórmulas muy interesantes y educativas para utilizar en el aula y en el tiempo de ocio personal.
La herramienta
MIT App Inventor es una herramienta en línea que originalmente fue creada por el MIT (Instituto Tecnológico de Massachusetts). Más tarde fue adoptada por Google para ofrecer a sus usuarios/as una interesante solución tecnológica con la que crear apps para dispositivos Android de una forma sencilla.
Su dirección de acceso es: http://ai2.appinventor.mit.edu/
Los requisitos de uso son:
- Disponer de un equipo PC (Windows, Mac, Linux) con conexión a Internet.
- Tener una cuenta Google: usuario y contraseña.
- Se recomienda utilizar un navegador web como Google Chrome o Mozilla Firefox.
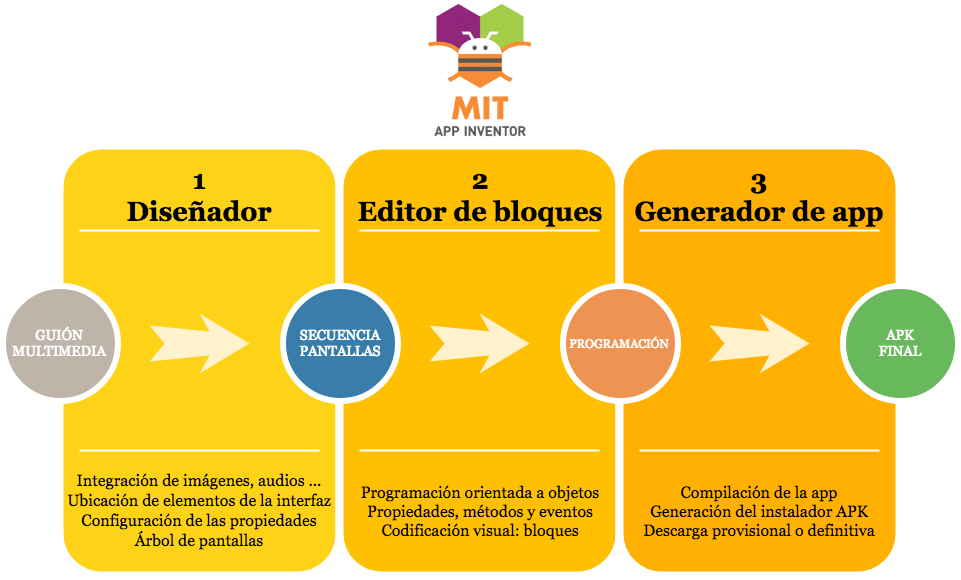
El proceso de creación de una app con MIT App Inventor consta de 3 fases:
- Diseñador de pantallas. Se crean las distintas ventanas o pantallas que contendrá la aplicación. En ellas sitúan sus componentes: imágenes, botones, textos … y se configuran sus propiedades.
- Editor de bloques. Permite programar de forma visual e intuitiva el flujo de funcionamiento del programa utilizando bloques. Cada objeto dispone de unos métodos específicos que es posible invocar personalizando sus parámetros de llamada.
- Generador de app. Al finalizar las fases de diseño y programación, se genera el instalador APK de la aplicación. Se puede obtener un código QR para su descarga temporal desde el móvil o bien el propio archivo APK para descargar, publicar en la nube y/o enviar a otros usuarios/as.

Explicación del uso en el ámbito educativo
MIT App Inventor se ha utilizado con éxito en grupos de alumnos/as de 1º-4º ESO y 1º-2º Bachillerato para el diseño de apps informativas en torno a un tema concreto. El proyecto ha supuesto un proceso creativo completo: organización de equipos, distribución de roles, elaboración del guión, búsqueda y recopilación de activos multimedia, edición de los recursos, montaje de la aplicación, compilación y distribución final. Se ha trabajado por equipos en un entorno muy motivante y enriquecedor para el alumnado que encontraba pleno sentido a su aprendizaje, esfuerzo y trabajo al concluir en la publicación final de un producto digital para compañeros/as, profesorado y familias.
La herramienta se presenta on-line con características muy interesantes para utilizar en el ámbito educativo:
- Cuenta Google. Necesitamos tener cuenta Google individual o bien en un dominio de G Suite for Education para utilizar este servicio.
- Programación visual. Nos ofrece un sistema de conexión de bloques que facilita la codificación. Desde las primeras sesiones ya observamos que el alumnado con experiencia previa en Scratch se adapta rápidamente a esta herramienta.
- Orientada a producto. Podemos crear fácilmente una app para dispositivos móviles Android. Esto contribuye a incrementar la motivación y también las posibilidades de elaboración de productos digitales en el marco del ABP (Aprendizaje Basado en Proyectos).
- Multiplataforma. Solamente necesitamos disponer de un ordenador PC con acceso a Internet y un navegador web compatible.
- Gratuita. No se requiere realizar ningún desembolso económico porque la aplicación es totalmente gratuita.
- Ausencia de publicidad. Tanto la herramienta en sí como el producto final a distribuir no contiene ningún banner publicitario.
- Canales de difusión. El instalador APK de cada app podemos distribuirlo a través de Google Play (disponiendo de licencia de desarrollador a precio anual asequible) o bien subiéndola a la nube (DropBox, Drive, OneDrive…) para difundir el enlace de descarga a los usuarios finales (mediante código QR, URL acortada, imagen con enlace …).
Metodología y didáctica aplicada
- Metodologías para el aprendizaje. En el proceso de aprendizaje inicial del uso de MIT App Inventor se pueden crear algunas apps sencillas alternando estas metodologías:
- Diseño guiado. Cada alumno/a elabora una aplicación modelo a partir de unos recursos multimedia que se le entregan. Sigue el procedimiento paso a paso mediante una explicación guiada y razonada en clase o bien mediante la lectura personal de un tutorial en línea.
- Desafío. El alumnado se organiza por parejas o pequeños grupos. Eligen un tema en torno al cual crear una nueva aplicación similar al modelo anterior. La actividad exige cierta transferencia de lo aprendido a situaciones nuevas aplicando creatividad e imaginación.
- Mi primera aplicación Android. En Internet existen multitud de tutoriales y manuales para crear apps sobre las temáticas más variadas: animaciones, lectura de sensores, manejo de la cámara, etc. En la fase de aprendizaje inicial con el alumnado, un enfoque metodológico que suele tener éxito e interés desde cualquier área o materia consiste en proponer el diseño de una app básica de tipo informativo en torno a un tema concreto.
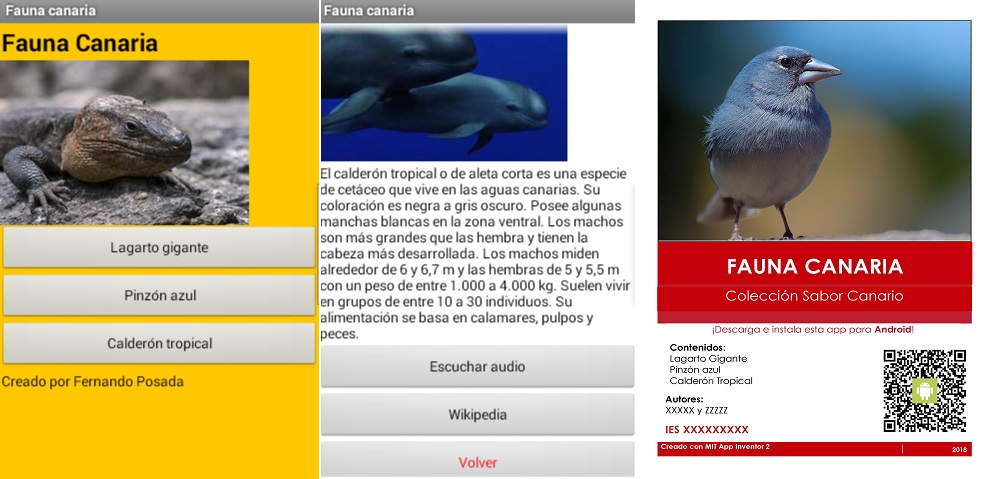
Se trata de una app muy sencilla que consta de una pantalla principal y 3 pantallas secundarias. En la página principal aparecerá un título, una imagen y 3 botones de acceso a cada una de las páginas secundarias. Cada página secundaria mostrará un título, imagen, texto y 3 botones: escuchar audio, enlace a wikipedia y volver a página principal.Este tipo de aplicación, a diferencia de otros ejemplos, ofrece las siguientes ventajas:- Facilidad. Su complejidad de diseño y programación es baja permitiendo centrar la atención del alumnado en los detalles iniciales de la herramienta y el proceso creativo completo.
- Tiempo de producción. Se puede construir en 2-3 sesiones de clase.
- Escalabilidad. Admite la posibilidad de añadir más páginas secundarias e incluso terciarias complicando la navegación entre páginas lo que se desee.
- Aplicabilidad. Resulta ideal para poder elaborar un producto digital atractivo sobre cualquier tema y en cualquier área. Esto garantiza una fácil transferencia.
- Secuencia de tareas. En el diseño de este tipo de app informativa estos son los pasos que se siguieron con el alumnado.
- Recursos iniciales. El alumnado disponía de un ordenador o de una tablet y de una cuenta Google.
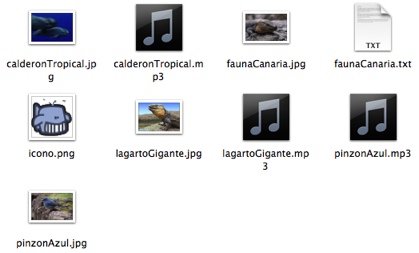
- Materiales multimedia para la app modelo. Cada alumno/a descargaba en su equipo una carpeta con textos, imágenes y audios para el diseño guiado del modelo de aplicación.
- Tutorial de diseño. Mediante las explicaciones o el tutorial en línea se elaboraba la aplicación inicial. Su propósito era familiarizar al alumnado con la herramienta.
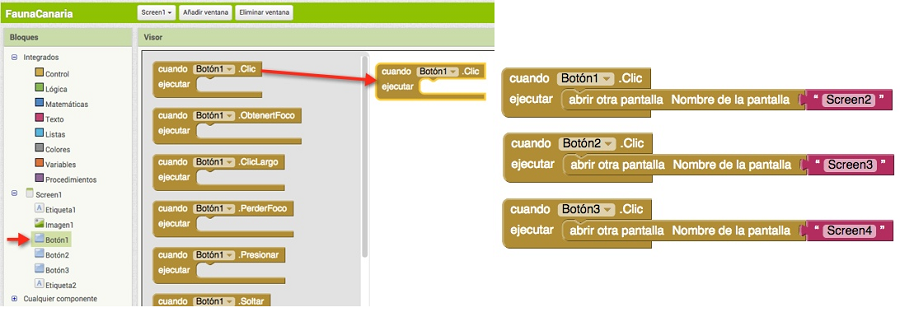
Tutorial para el diseño guiado

- Fase de desafío:
- Elección del tema. Se organizaron las parejas de alumnos y cada una decidía el tema sobre el cual diseñaría su app en torno a la temática del proyecto.
- Recopilación recursos multimedia. Se redactaban textos concisos y claros, se recopilaban imágenes significativas y enlaces a páginas web a modo de ampliación informativa sobre cada uno de los 3 items del tema elegido.
- Grabación de locuciones. Registraban las propias locuciones usando la tableta (WavePad) o el ordenador (Audacity). Se guardaban las grabaciones en formato MP3.
- Edición de fotos. Se ajustaron las cuatro imágenes para establecer su anchura en 250 píxeles. Para ello se podía utilizar PicsArt Photo Studio (tablet) o GIMP (ordenador).
- Icono de la app. Se propuso buscar por Internet una imagen de libre distribución en formato PNG de fondo transparente. Se recomendó un tamaño de 48×48 píxeles. Es el icono que mostraría la app en el escritorio una vez se haya instalado en el dispositivo.
- Montaje de la nueva app. Siguiendo el diseño de la app modelo anterior, se elaboró una nueva app utilizando los nuevos archivos multimedia. El alumnado podía consultar la app modelo cuando lo necesitaba.
- Descarga de la versión beta. Cuando se terminaba el diseño de la aplicación se generaba el código QR en MIT App Inventor. Este código permitía la descarga del archivo instalador APK de la versión beta para testearla en un dispositivo móvil.

Recopilación de archivos 
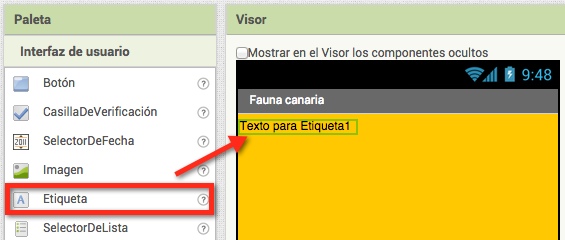
Diseño de pantalla principal - Pruebas de la versión beta. Se ejecutaba la aplicación en el dispositivo móvil y se verificaba su correcto funcionamiento. En la herramienta de diseño podíamos corregir los errores detectados para conseguir finalmente la versión definitiva. Otra opción que se utilizó fue instalar la app MIT App Companion en la tablet para conectarse desde ella a MIT App Inventor y ver en tiempo de diseño cómo iba quedando la aplicación en nuestra tablet. Este sistema se recomienda cuando la app es más compleja y en el instituto se autoriza el uso de móviles por parte del alumnado.
- Instalador APK de la versión definitiva. Una vez depurados todos los errores de la aplicación se descargaba al ordenador el archivo instalador APK con la versión definitiva. Este archivo se subía a una cuenta de Dropbox, Drive, etc y se compartía como público.
- Código QR de descarga. Una vez subido el instalador APK a la nube y compartido de forma pública, se disponía de una dirección URL de descarga. A partir de esa dirección se generaba el código QR. Para ello se podía utilizar el generador online de código QR: QR Monkey. Este código se descarga como una imagen PNG para utilizar en el póster promocional.
- Póster promocional. Se elaboraba el cartel para cada una de las apps en tamaño DIN A3- DIN A4. Se podía utilizar una plantilla de documento donde se introduce el texto específico de cada app así como la imagen principal, el icono de la app y el código QR de descarga del instalador. En la edición de este mural se podían utilizar herramientas en línea como Genialy, Canva … o simplemente LibreOffice Writer.
- Muestra final. Para difundir y promocionar las apps creadas se situaron los posters diseñados en las paredes y paneles del centro. El resto de miembros de la comunidad educativa (compañeros/as, profesorado, familias …) podían contemplar los posters publicitarios, descargar e instalar las apps libremente en sus móviles usando el código QR de cada una.

Valoración personal
MIT App Inventor nos proporciona un interesante entorno de desarrollo de aplicaciones para dispositivos móviles Android en el aula. Su facilidad de uso radica en el diseño de pantallas o ventanas arrastrando y colocando elementos sobre ellas, configurando sus distintas propiedades y, sobre todo, programando su comportamiento mediante la conexión de bloques visuales. De esta forma es posible que el alumnado aproveche su dominio previo con Scratch.
Es una plataforma gratuita y sin publicidad que amplía las posibilidades del alumnado en relación con la elaboración de un producto digital atractivo. Por sus interesantes prestaciones debería ocupar una posición destacada en el catálogo secuenciado de herramientas de producción digital que debe dominar el alumnado a lo largo de su escolarización obligatoria (de 3 a 18 años).
Recomendación final
A modo de conclusión se podrían exponer dos recomendaciones importantes sobre el uso didáctico de MIT App Inventor:
MIT App Inventor frente a otras herramientas. Existen en el mercado multitud de herramientas que facilitan el diseño de apps para móviles: Movincu-be , Goodbarber , 2Stacks , AppNet … Todas ellas son soluciones comerciales pensadas para las empresas que exigen cierto desembolso económico. Facilitan el diseño con una apariencia muy profesional mediante la elección de una plantilla y la configuración de sus parámetros. Esto limita el potencial para desarrollar el pensamiento computacional de los creadores. La mayoría de estas soluciones tienen limitaciones en la versión gratuita en cuanto al número de apps, marca de agua, conectividad, distribución a clientes. etc. La flexibilidad en el diseño de apps es mayor con MIT App Inventor aunque es cierto que la estética de las apps hay que trabajarla mucho más. Quizás esta carencia se podría resolver mediante trabajo en grupo y compartición de plantillas. Recientemente se ha estrenado la herramienta gratuita Kodular. Es un desarrollo realizado a partir de MIT App Inventor por lo que resulta muy similar. Sin embargo dispone de un aspecto estético más moderno y con prestaciones adicionales que facilitan el diseño como, por ejemplo, la clonación de pantallas.
Diseño orientado a producto. Resulta importante proponer al alumnado el diseño de una app a partir de la necesidad que se genera en el seno de un proyecto ABP Resulta más motivador y dota de sentido pleno al proceso creativo. El aprendizaje en el manejo de los detalles de la herramienta su rge de la necesidad de alcanzar los requisitos establecidos en el producto. En Internet existen infinidad de tutoriales que explican cómo crear las más variadas aplicaciones. Esto requiere cierta investigación para acomodarlo a la naturaleza del proyecto que nos ocupa en cada momento.
Información y materiales complementarios
Referencias del artículo
- Taller “Diseño de apps para Android” de canalTIC.com
- Artículo “Diseño de apps con MIT App Inventor 2” de canalTIC.com
Enlaces de interés
- Documentación de referencia
- App Inventor en Español
- Curso de App Inventor de la Escuela de Informática de Ciudad Real
- Kio4: tutoriales
- Tu App Inventor
- Curso de introducción a MIT App Inventor de Diwo BQ
- Guía de iniciación a App Inventor
- Introducción a App Inventor Universidad Salamanca
- Cómo se programan apps para móviles con App Inventor
Derechos de uso
- La primera imagen pertenece a la página Freepik.com. El resto de imágenes han sido cedidas por el autor, siendo capturas de la aplicación. Todas ellas son publicadas bajo licencia CC-by-sa 4.0, al igual que el texto creado expresamente para este artículo.
- Todas las marcas nombradas en el artículo son nombres y/o marcas registradas por sus correspondientes propietarios.
Información Copyright
“Creando aplicaciones para móviles Android con MIT App Inventor 2” por Fernando Posada Prieto para INTEF
Obra publicada con Licencia Creative Commons Reconocimiento-Compartir Igual 4.0
NIPO (web) 847-19-121-5
ISSN (web) 2695-4176
DOI (web) 10.4438/2695-4176_OTE_2019_847-19-121-5
NIPO (formato html) 847-19-135-9
NIPO (formato pdf) 847-19-134-3
DOI (formato pdf) 10.4438/2695-4176_OTEpdf12_2019_847-19-134-3
___________________
Para cualquier asunto relacionado con esta publicación contactar con:
Instituto Nacional de Tecnologías Educativas y de Formación del Profesorado
C/Torrelaguna, 58. 28027 Madrid.
Tfno.: 91-377 83 00. Fax: 91-368 07 09
Correo electrónico: cau.recursos.intef@educacion.gob.es